Customize the layout and theme of your blog
26 Mar 2016
hydeX makes it extremely easy to customize the look and feel of your blog by making minor configuration changes in the Theme configuration section of _config.yml. To achieve the same customizations in Hyde, you would need to make code changes in the HTML templates.
Sidebar and Layout customization
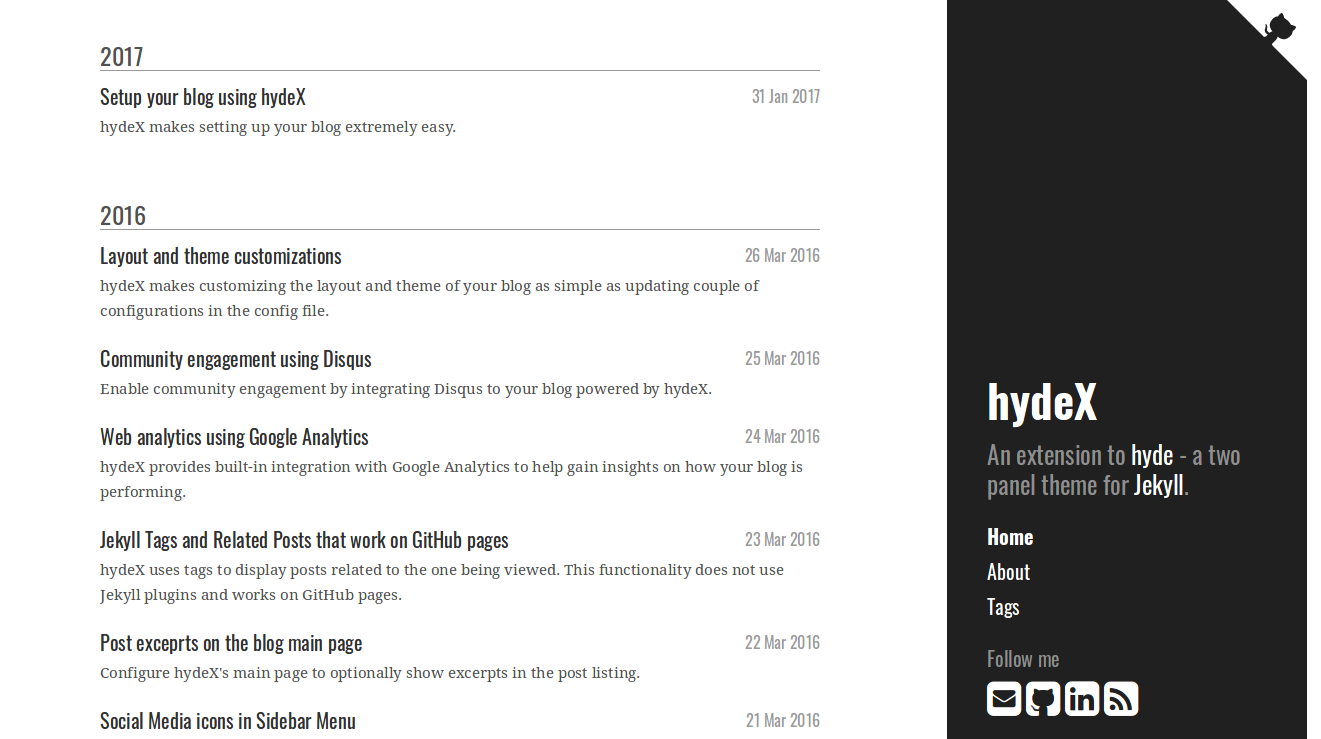
By default, hydeX displays the sidebar to left of the main content area. It can be moved to right of the main content area i.e. reversed, using the layout configuration. Possible configuration options are normal (default) where sidebar is to left of the main content, and reverse where sidebar is to right of the main content area.
Sidebar content, by default, floats to the top. It can be configured to stick to the bottom using sidemenutype configuration. Possible configuration options are nonsticky (default) i.e. content floating to the top, and sticky where content sticks to the bottom.
# Theme configurations
layout: reverse # [normal | reverse]
sidemenutype: sticky # [nonsticky | sticky]

A site with reverse layout and sticky sidebar content looks good too, however, the defaults are based on my preference.
Theme customization
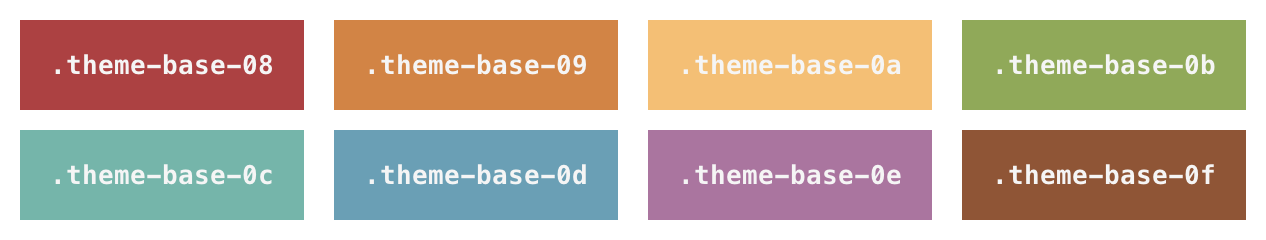
In line with hydeX’s minimalistic philosophy, and my bias for Grayscale, the default theme for hydeX is set to theme-base-00. For those who want to add a bit of color to their blog, hydeX supports 8 additional color themes based on base16 color palette.

Update the pooletheme configuration, in _config.yml file, with the value of the theme you want to apply to your blog.
# Theme configurations
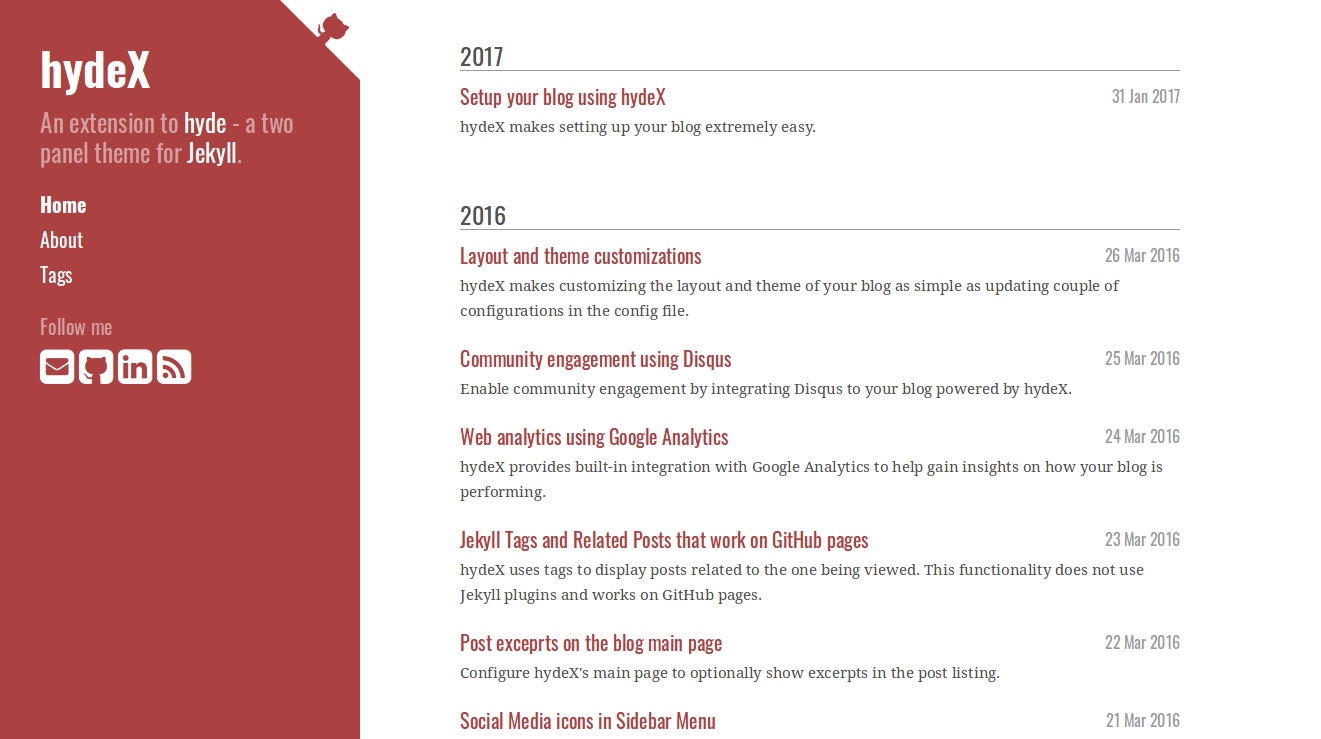
pooletheme: theme-base-08
hydeX with the theme-base-08 theme applied to it.

Comments