Engage your blog's audience by enabling community discussions
25 Mar 2016
Communication is a two way street.
An engaged and active reader community is critical for the success of your blog. A blog where the audience cannot share their views on the topic, is merely a ‘monologue’.
Jekyll, out of the box, does not provide capability to capture reader comments for your blog. hydeX enables this capability by providing integration with Disqus. Disqus is trusted by millions of publishers to engage their audience, retain readers and monetize their engagement.
Integrating your blog, based on hydeX, with Disqus is extremely simple. Follow the steps outlined below.
Create a new Disqus site
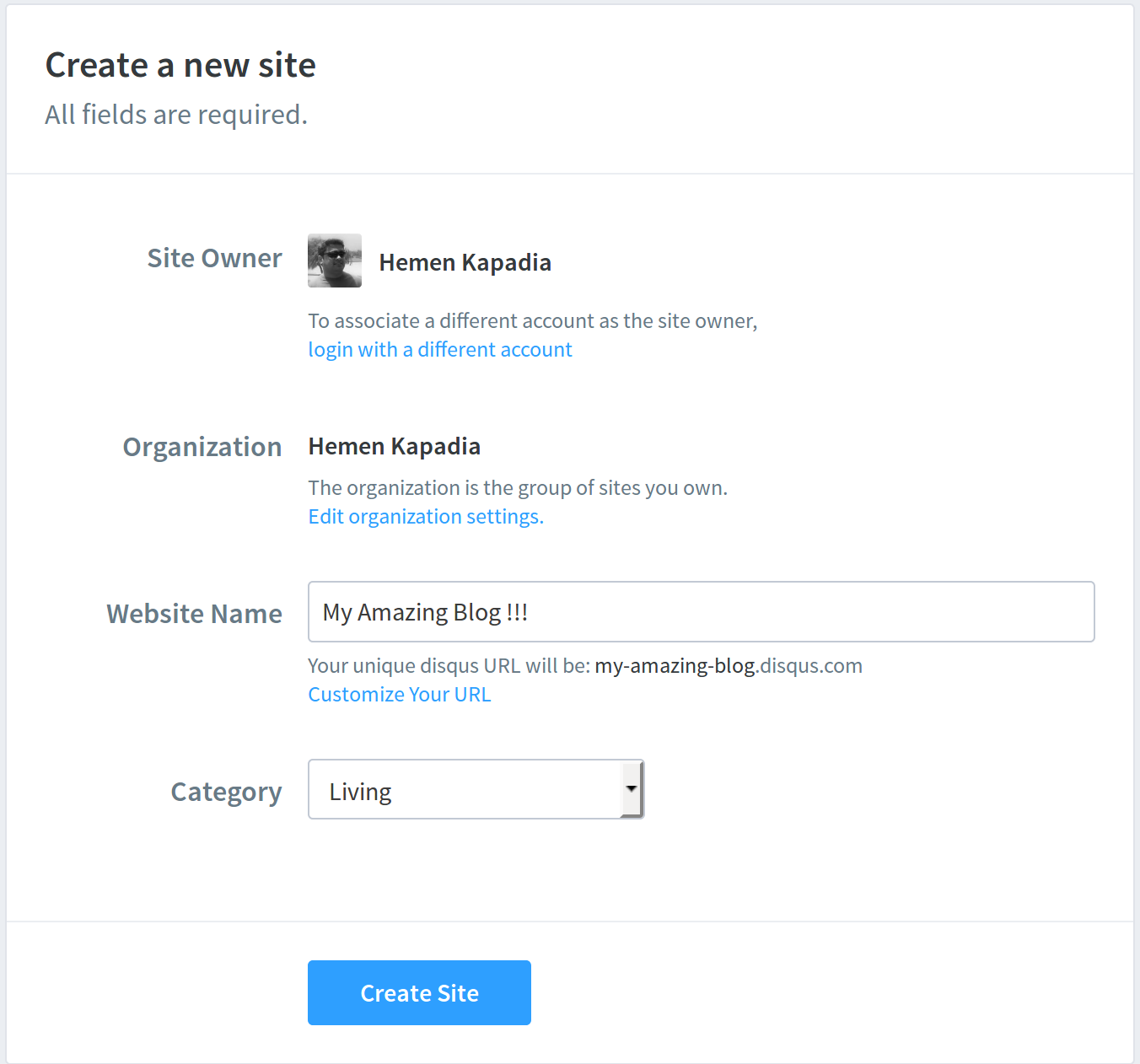
As a first step, you will need to Register with Disqus. As part of the registration process, you will proceed to Create a new Disqus Site.
Based on the Website Name you share while creating a new site, Disqus will generate a unique Disqus URL for your website. You can see that the unique Disqus URL generated in the below screen-shot is my-amazing-blog.disqus.com. Make note of this URL, you will need it later to configure hydeX for your blog.

Integrate hydeX with Disqus
Once you have the unique Disqus URL for your hydeX based website/blog, you need to update the same in hydeX configuration file.
In the Disqus configuration section, update the parameter disqus_src to the value of the unique Disqus URL you created above.
# Disqus Configuration
disqus_enable: true
disqus_src: my-amazing-blog.disqus.com # update this line
That’s it! This is the absolute minimum configuration required to get Disqus integrated with your hydeX based blog.
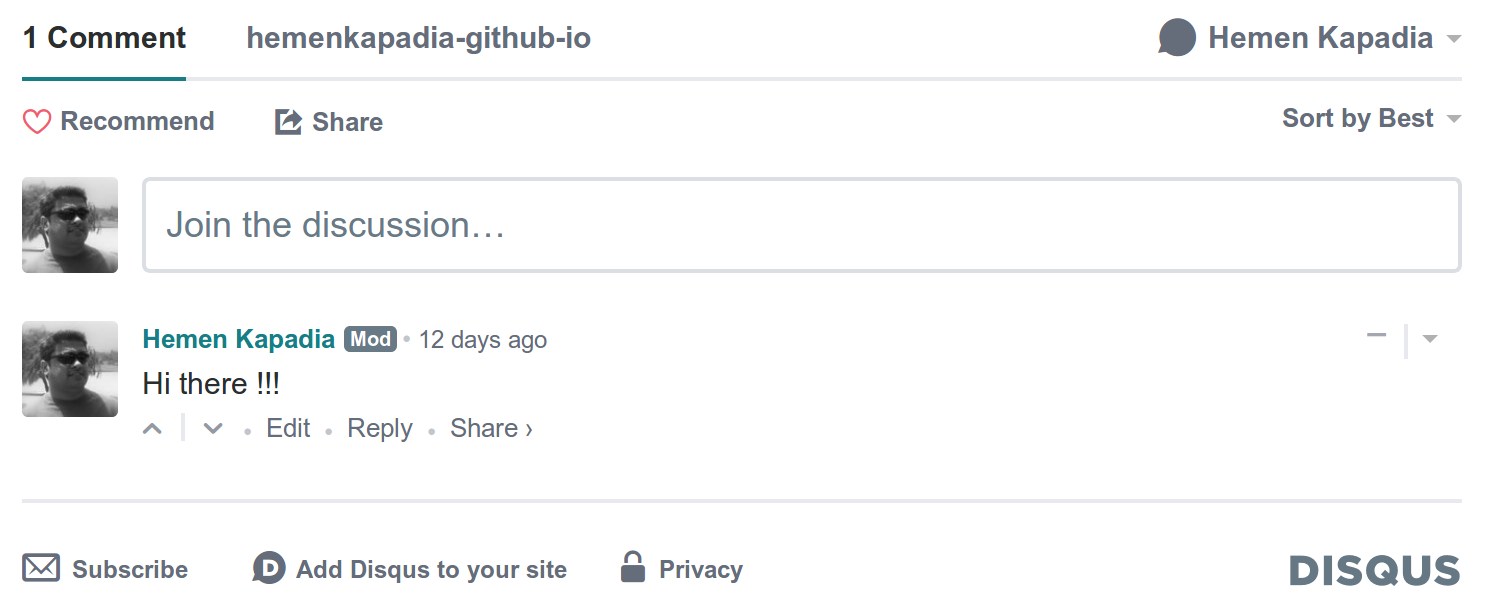
Once you publish the above configuration changes, Disqus comments will show up below the Related Posts section of the blog post, provided the Jekyll Environment is production.

Jekyll Environments
In case you are composing your posts locally and reviewing them in a local Jekyll environment before you publish it, you will notice that comments do not load in your local environment. Instead you get a message as below

This is expected behavior as hydeX enables comments only in production environment. Once you publish the post on GitHub Pages, comments will load as expected. GitHub Pages sets the value for JEKYLL_ENV environment variable to production enabling comments in your published blog.
I strongly recommend reading about Jekyll Environments if you are interested to know more about this.
Additional Configuration parameters
While hydeX makes it simple to enable audience interaction on your blog, there can be moments where you may want to disable this feature temporarily across your entire blog, or on specific posts.
To temporarily disable Disqus across the entire site, but still keep the integration intact, change disqus_enable to false in Disqus Configuration section of _config.yml.
To disable comments on a single post change the value of comment property, in the post’s YAML front matter, from true to false. Publish your post once again.
You should not need any additional configuration, however, you can still refer to the Disqus Installation 101 in case such a need arises.
Comments